- 1
-
- 申報材料
- 2
-
- 子項目一 功能(néng)分析與設計
- 3
-
- 子項目二 開(kāi)發(fā)環境選擇與搭建
- 4
-
- 子項目三 數據庫的設計與創建
- 5
-
- 子項目四 嵌入PHP與PHP...
- 6
-
- 子項目五 PHP操作數據庫
- 7
-
- 子項目六 數據傳遞與文件上傳
- 8
-
- 子項目七 用戶登錄與身份驗證
- 9
-
- 子項目八 系統的進(jìn)一步完善
- 10
-
- 子項目九 項目完整案例
- 11
-
- 拓展教程
獨立探索
1、用文本操作實現支持頭像上傳的用戶注冊與登陸
設計一簡單的用戶注冊和登陸界面(miàn),將(jiāng)用戶注冊信息記入文本文件,并實現用戶登陸與上傳個人照片的功能(néng)。
一、案例分析
仔細分析本案例,實際上就是文件操作和文件上傳的綜合應用,具體制作步驟如下。
1)設計一簡單的用戶注冊界面(miàn),含有上傳頭像的表單項。
2)新建一接收用戶注冊信息的文件,本文件所要完成(chéng)的主要功能(néng)爲有:接收注冊的用戶名、登陸口令和頭像文件,實現頭像(圖片)的上傳,把用戶名、登陸口令和上傳後(hòu)的頭像文件信息記錄到一個文本文件中。
3)設計一簡單的用戶登陸界面(miàn)(將(jiāng)用戶注冊的界面(miàn)稍加修改即可)。
4)新建一接收用戶登陸信息的文件,本文件所要完成(chéng)的主要功能(néng)有:接受登陸用戶的用戶名和登陸口令,從記錄注冊信息的文本文件中讀出注冊用戶信息,檢查接受的登陸用戶名是否存在以及登陸口令是否正确,若正确輸出登陸成(chéng)功信息和頭像圖片,否則輸出錯誤信息。
二、實施步驟
通過(guò)對(duì)本案例的具體分析,就可以依次編寫下面(miàn)的文件和代碼。
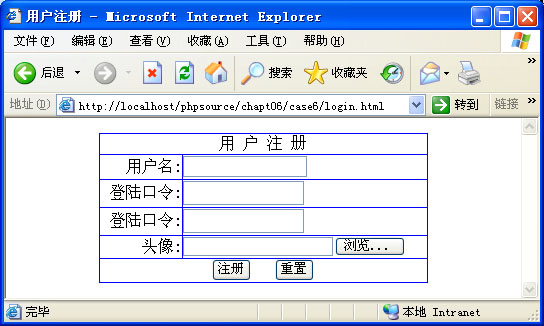
1)先制作一用戶注冊界面(miàn)文件login.html,具體代碼如下。
1: <!--文件login.html:用戶注冊-->
2: <html>
3: <head>
4: <title>用戶注冊</title>
5: </head>
6: <body>
7: <form enctype="multipart/form-data" name="form1" method="post" action=
"login_action.php">
8: <table width="329" height="150" border="0" cellpadding=
"0" cellspacing="1" bgcolor="#0000FF">
9: <tr>
10: <td colspan="2" bgcolor="#FFFFFF">用 戶 注 冊</td>
11: </tr>
12: <tr>
13: <td width="82" bgcolor="#FFFFFF">用戶名:</td>
14: <td width="244" bgcolor="#FFFFFF">
15: <input type="text" name="user_name" size="16"> </td>
16: </tr>
17: <tr>
18: <td bgcolor="#FFFFFF">登陸口令:</td>
19: <td bgcolor="#FFFFFF"><input type="password" name=
"user_pw1" size="16"></td>
20: </tr>
21: <tr>
22: <td bgcolor="#FFFFFF">登陸口令:</td>
23: <td bgcolor="#FFFFFF"><input type="password" name=
"user_pw2" size="16"></td>
24: </tr>
25: <tr>
26: <td bgcolor="#FFFFFF">頭像:</td>
27: <td bgcolor="#FFFFFF"><input type="file" name=
"pic_name"></td>
28: </tr>
29: <tr>
30: <td colspan="2" bgcolor="#FFFFFF">
31: <input type="submit" name="Submit" value="注冊">
32: <input type="reset" name="Submit2" value="重置"></td>
33: </tr>
34: </table>
35: </form>
36: </body>
37: </html>
這(zhè)是一個靜态的HTML頁面(miàn),其運行效果也非常簡單,如圖6-29所示。

圖6-29
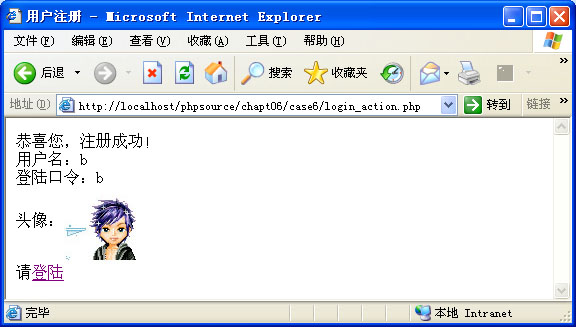
2)再編寫一接收用戶注冊信息,并使用文本寫入的方法記錄注冊信息的文件login_ action.php,其具體代碼如下。
1: <!--文件login_action.php:用戶注冊-->
2: <html>
3: <head>
4: <title>用戶注冊</title>
5: </head>
6: <body>
7: <?php
8: //接收标單數據
9: $user_name=$_POST["user_name"];
10: $user_pw1=$_POST["user_pw1"];
11: $user_pw2=$_POST["user_pw2"];
12: //表單數據基本性驗證,省略用戶名重名驗證
13: if ($user_name=="" or $user_pw1=="" or $user_pw2=="" or $_FILES ['pic_name']['name']==""){
14: echo "用戶名、兩(liǎng)次輸入的登陸口令和頭像全不能(néng)爲空,請<a href=login.html>返回</a>重新填寫";
15: exit;
16: }
17: if ($user_pw1!=$user_pw2){
18: echo"您兩(liǎng)次輸入的登陸口令不匹配,請<a href=login.html>返回</a>重新填寫";
19: }
20: //生成(chéng)自動文件名
21: $rand1=rand(0,9);
22: $rand2=rand(0,9);
23: $rand3=rand(0,9);
24: $filename=date("Ymdhms").$rand1.$rand2.$rand3;
25: //頭像上傳
26: $oldfilename=$_FILES['pic_name']['name'];
27: $filetype = substr ($oldfilename, strrpos ($oldfilename, "."), strlen ($oldfilename) -strr pos($oldfilename,"."));
28: if(($filetype!='.gif') &&($filetype!='.GIF') &&($filetype!= '.jpg') &&($file type!='.JPG')){
29: echo "<script>alert('文件類型或地址錯誤');</script>";
30: echo "<script>location.href='login.html';</script>";
31: exit;
32: }
33: if ($_FILES['pic_name']['size']>1000000) {
34: echo "<script>alert('文件太大,不能(néng)上傳');</script>";
35: echo "<script>location.href='login.html';</script>";
36: exit;
37: }
38: //取得保存文件的臨時文件名(含路徑)
39: $filename=$filename.$filetype;
40: $savedir=$filename;
41: if(move_uploaded_file ($_FILES['pic_name']['tmp_name'], $savedir)){
42: $file_name=basename($savedir); //取得保存文件的文件名(不含路徑)
43: }else{
44: echo "<script language=javascript>";
45: echo "alert('錯誤,無法將(jiāng)附件寫入服務器!本次發(fā)布失敗!');";
46: echo "location.href='login.html';";
47: echo "</script>";
48: exit;
49: }
50: //記錄注冊信息到user_info.txt文件中
51: $file=fopen("user_info.txt","a");
52: flock($file,LOCK_EX);
53: $string=$user_name." ";
54: fputs($file,$string);
55: $string=$user_pw1." ";
56: fputs($file,$string);
57: $string=$filename." ";
58: fputs($file,$string);
59: fputs($file," ");
60: echo "恭喜您,注冊成(chéng)功!<br>";
61: echo "用戶名:".$user_name."<br>";
62: echo "登陸口令:".$user_pw1."<br>";
63: echo "頭像:<img src=".$filename."><br>";
64: echo "請<a href=land.html>登陸</a>";
65: ?>
66: </body>
67: </html>
分析上面(miàn)的代碼,不難發(fā)現本代碼由兩(liǎng)個難點,其一就是文件的上傳(20~49行),其二就是向(xiàng)一文本文件中追加記錄用戶注冊信息,并在記錄每條信息後(hòu)換行(51~59行)。當用戶全部且正确填寫注冊信息後(hòu),其運行效果如圖6-30所示。

圖6-30
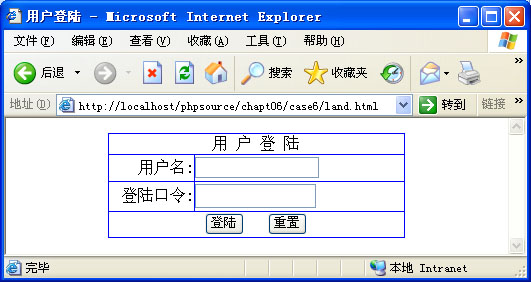
3)還(hái)需要建立一個用戶登陸表單“land.html”,也就是單擊圖6-30中的“登陸”鏈接所調轉到的頁面(miàn),其具體代碼如下。
1: <!--文件land.html:用戶登陸-->
2: <html>
3: <head>
4: <title>用戶登陸</title>
5: </head>
6:
7: <body>
8: <form name="form1" method="post" action="land_action.php">
9: <table width="297" height="105" border="0"cellpadding = "0" cells pacing="1" bgcolor="#0000FF">
10: <tr>
11: <td colspan="2" bgcolor="#FFFFFF">用戶登陸</td>
12: </tr>
13: <tr>
14: <td width="85" bgcolor="#FFFFFF">用戶名:</td>
15: <td width="209" bgcolor="#FFFFFF">
16: <input type="text" name="user_name" size="16"> </td>
17: </tr>
18: <tr>
19: <td bgcolor="#FFFFFF">登陸口令:</td>
20: <td bgcolor="#FFFFFF"><input type="password" name= "user_pw" size="16"></td>
21: </tr>
22: <tr>
23: <td colspan="2" bgcolor="#FFFFFF">
24: <input type="submit" name="Submit" value="登陸">
25: <input type="reset" name="Submit2" value="重置"></td>
26: </tr>
27: </table>
28: </form>
29: </body>
30: </html>
這(zhè)也是一個靜态的HTML頁面(miàn),其運行的效果如圖6-31所示。

圖6-31
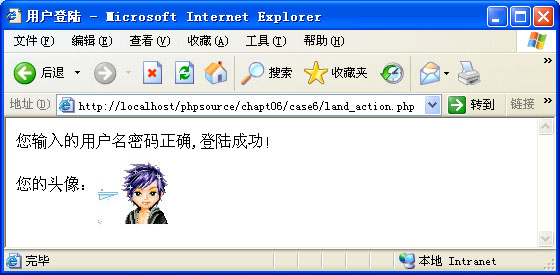
4)建立最後(hòu)一個頁面(miàn),也就是接收用戶登陸信息,并進(jìn)行判斷用戶名和密碼是否正确,輸出相應信息或頭像的頁面(miàn)。其基本思路和具體的實施步驟是:
①接受登陸用戶的用戶名和登陸口令,并做相應的處理(連接上換行符)。
②初始化登陸是否成(chéng)功标志位。
③打開(kāi)文本文件并鎖定,指針定位于第一行。
④如果③成(chéng)功,判斷是否爲文件尾,若不爲文件尾,循環執行⑤~⑦步。
⑤讀出指針所指行的數據,同時文件指針下移,判斷是否爲登陸的用戶名。
⑥若⑤正确,讀出指針所指行的數據,判斷是否爲登陸口令,同時文件指針下移。
⑦若⑥正确,輸出登陸正确信息和用戶頭像,并跳出循環。
⑧判斷登陸标志位,如果爲初始值,輸出登陸錯誤信息。
根據具體的實施步驟,可以編寫出如下代碼。
1: <!--文件login_action.php:用戶登陸-->
2: <html>
3: <head>
4: <title>用戶登陸</title>
5: </head>
6: <body>
7: <?php
8: $user_name=$_POST["user_name"];
9: $user_pw=$_POST["user_pw"];
10: $user_name2=$user_name." ";
11: $user_pw2=$user_pw." ";
12: $tag=0; //登陸是否成(chéng)功标志位0-不成(chéng)功;1-成(chéng)功
13: $file=@fopen("user_info.txt","r");
14: if ($file){
15: while (!feof($file)){ //循環,文件指針下移
16: $buffer=fgets($file,4096); //取一行文本,同時文件指針下移
17: if ($buffer==$user_name2){
18: $buffer=fgets($file,4096);
19: if ($buffer==$user_pw2){
20: echo "您輸入的用戶名密碼正确,登陸成(chéng)功!<br>";
21: $image=fgets($file,4096);
22: echo "您的頭像:<img src=".$image."><br>";
23: $tag=1;
24: break;
25: }
26: }
27: }
28: if ($tag==0){
29: echo "您輸入的用戶名和密碼不正确,請<a href=land.html>返回</a>重新輸入";
30: }
31: fclose($file);
32: }
33: ?>
34: </body>
35: </html>
不難發(fā)現,本程序得以實現的難點是對(duì)文本文件的逐行讀取。當用戶正确填寫用戶登陸信息後(hòu),運行效果如圖6-32所示。

圖6-32