- 1
-
- 申報材料
- 2
-
- 子項目一 功能(néng)分析與設計
- 3
-
- 子項目二 開(kāi)發(fā)環境選擇與搭建
- 4
-
- 子項目三 數據庫的設計與創建
- 5
-
- 子項目四 嵌入PHP與PHP...
- 6
-
- 子項目五 PHP操作數據庫
- 7
-
- 子項目六 數據傳遞與文件上傳
- 8
-
- 子項目七 用戶登錄與身份驗證
- 9
-
- 子項目八 系統的進(jìn)一步完善
- 10
-
- 子項目九 項目完整案例
- 11
-
- 拓展教程
$_FILE數組
關聯課件: 6子項目六 - $_FILE數組(點擊在線預覽)
6.3.3 $_FILE數組
文件上傳的功能(néng)是經(jīng)常使用的,這(zhè)就需要用到$_FILE數組。有了文件上傳的功能(néng),不僅可以爲網站動态添加附件,以實現網頁的文字編輯的功能(néng),而且還(hái)可以實現網站中相關圖片、Flash動畫等的動态更新等。下面(miàn)就通過(guò)一個實例來了解$_FILE數組的使用方法和文件上傳的基本原理。
1: <!--文件6-3.php:文件上傳實例-->
2: <!--爲了能(néng)正确運行,請在本文件的同目錄下新建一文件夾,名爲"upfile",權限設置可寫-->
3: <?php
4: if ($_POST[add]=="上傳"){
5: //根據現在的時間産生一個随機數
6: $rand1=rand (0,9);
7: $rand2=rand (0,9);
8: $rand3=rand (0,9);
9: $filename=date ("Ymdhms").$rand1.$rand2.$rand3;
10: if(empty ($_FILES['file_name']['name'])){
11: //$_FILES['file_name']['name']爲獲取客戶端機器文件的原名稱
12: echo"文件名不能(néng)爲空";
13: exit;
14: }
15: $oldfilename=$_FILES['file_name']['name'];
16: echo "<br>原文件名爲:".$oldfilename;
17:$filetype=substr($oldfilename,strrpos($oldfilename,"."),strlen($oldfilename)-strrpos($oldfilename,"."));
18: echo "<br>原文件的類型爲:".$filetype;
19:if(($filetype!='.doc')&&($filetype!='.xls')&&($filetype!='.DOC')&&($filetype!='.XLS')){
20: echo "<script>alert('文件類型或地址錯誤');</script>";
21: echo "<script>location.href='6-6.php';</script>";
22: exit;
23: }
24: echo "<br>上傳文件的大小爲(字節):".$_FILES['file_name']['size'];
25: //$_FILES['file_name']['size']爲獲取客戶端機器文件的大小,單位爲B
26: if ($_FILES['file_name']['size']>1000000) {
27: echo "<script>alert('文件太大,不能(néng)上傳');</script>";
28: echo "<script>location.href='6-6.php';</script>";
29: exit;
30: }
31: echo "<br>文件上傳服務器後(hòu)的臨時文件名爲:".$_FILES['file_name']['tmp_
name'];
32: //取得保存文件的臨時文件名(含路徑)
33: $filename=$filename.$filetype;
34: echo "<br>新文件名爲:".$filename;
35: $savedir="upfile/".$filename;
36: if(move_uploaded_file($_FILES['file_name']['tmp_name'],$savedir)){
37: $file_name=basename($savedir); //取得保存文件的文件名(不含路徑)
38: echo "<br>文件上傳成(chéng)功!保存爲:".$savedir;
39: }else{
40: echo "<script language=javascript>";
41: echo "alert('錯誤,無法將(jiāng)附件寫入服務器! 本次發(fā)布失敗!');";
42: echo "location.href='6-6.php?';";
43: echo "</script>";
44: exit;
45: }
46: }
47: ?>
48: <html>
49: <head>
50: <meta http-equiv="Content-Language" content="zh-cn">
51: <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
52: <title>==文件上傳實例==</title>
53: <style>
54: body{font-size:10pt};
55: td{font-size:10pt};
56: .style1 {color: #FF0000}
57: .style2 {
58: color: #000000;
59: font-weight: bold;
60: }
61: </style>
62: </head>
63: <body>
64: <div>
65: </div>
66: <form enctype="multipart/form-data" action="6-6.php" method="post">
67: <!--此處一定要有enctype="multipart/form-data"//-->
68: <table width="486" height="103" border="1" cellpadding= "0" cells pacing="0" bordercolor="#008080" id="AutoNumber1" style="border-collapse: collapse">
69: <tr bgcolor="#CCCCCC">
70: <td height="30" colspan="2"><div>文件上傳實例</div> </td>
71: </tr>
72: <tr>
73: <td width="103" height="45"><div><span>*</span>文件上傳地址:</div></td>
74: <td width="377" height="45"><input type="file" name="file_name">
75: (大小〈2M 爲宜)</td>
76: </tr>
77: <tr>
78: <td height="33" colspan="2">
79: <p><input type="submit" value="上傳" name="add">
80: <input type="reset" value="重置"name="B2"> </td>
81: </tr>
82: </table>
83: </form>
84: </body>
85: </html>
值得注意的是“<form enctype="multipart/form-data"......>”是一個标簽,要實現文件的上傳,必須將(jiāng)其指定爲multipart/form-data,否則服務器將(jiāng)不知道(dào)如何執!
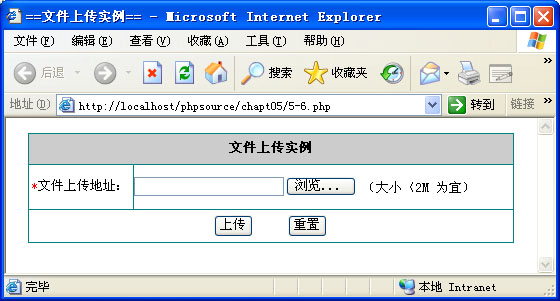
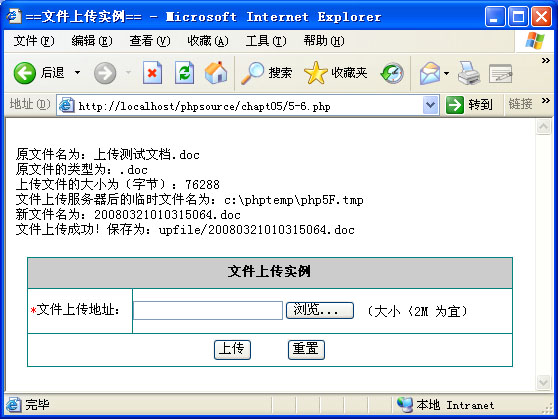
程序6-3.php的其運行效果如圖6-6所示。

(a)單擊“上傳”按鈕前

(b)單擊“上傳”按鈕後(hòu)
需要說明的是,“$_FILES['file_name']['name']”爲上傳文件的名字;“$_FILES['file_
name']['size']”爲上傳文件的大小,單位爲字節;“$_FILES['file_name']['tmp_name']”爲文件上傳到服務器上臨時文件的名字。
通過(guò)上面(miàn)的例子,不難發(fā)現文件上傳的基本原理是:客戶機文件→服務器臨時文件夾→服務器上傳文件夾。文件上傳過(guò)程中從客戶機到服務器的上傳過(guò)程中要通過(guò)一系列的驗證,如文件的類型、大小等是否符合要求,從服務器臨時文件夾到服務器上傳文件夾的複制轉移過(guò)程中要給文件重新命名等。
上面(miàn)測試了上傳一個文件的例子,要上傳多個文件應當如何處理呢?PHP 支持同時上傳多個文件并將(jiāng)它們的信息自動以數組的形式進(jìn)行組織。要完成(chéng)這(zhè)項功能(néng),需要在HTML表單中對(duì)文件上傳域使用與選框和複選框相同的數組式提交語法,可以用下面(miàn)的方法來處理。
提交的表單可以寫成(chéng):
<form action="file-upload.php" method="post" enctype="multipart/form-data">
Send these files:<br>
<input name="userfile[]" type="file"><br>
<input name="userfile[]" type="file"><br>
<input type="submit" value="Send files">
</form>
當以上表單被提交後(hòu),數組$_FILES['userfile']、$_FILES['userfile']['name']和$_FILES['userfile']['size']將(jiāng)被初始化。如果register_globals的設置爲on,則和文件上傳相關的全局變量也將(jiāng)被初始化。所有這(zhè)些提交的信息都(dōu)將(jiāng)被儲存到以數字爲索引的數組中,用戶接收使用即可。
$_FILES數組内容如下: $_FILES['myFile']['name'] 客戶端文件的原名稱。 $_FILES['myFile']['type'] 文件的 MIME 類型,需要浏覽器提供該信息的支持,例如"image/gif"。 $_FILES['myFile']['size'] 已上傳文件的大小,單位爲字節。 $_FILES['myFile']['tmp_name'] 文件被上傳後(hòu)在服務端儲存的臨時文件名,一般是系統默認。可以在php.ini的upload_tmp_dir 指定,但用 putenv() 函數設置是不起(qǐ)作用的。 $_FILES['myFile']['error'] 和該文件上傳相關的錯誤代碼。
這(zhè)個如何判斷我提交的文件或者照片是不是正确的格式呢?
有了文件上傳的功能(néng),不僅可以爲網站動态添加附件,以實現網頁的文字編輯的功能(néng),而且還(hái)可以實現網站中相關圖片、Flash動畫等的動态更新等
講得不錯,,,